ナビゲーション編集

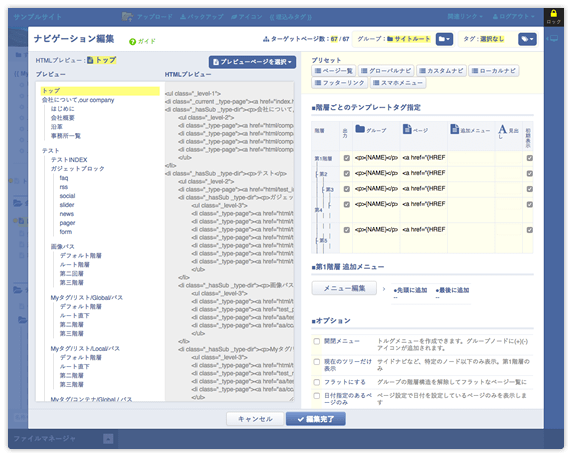
ナビゲーション編集画面
ナビゲーション編集では、グローバルナビや、ローカルナビなど、ページ一覧情報をもとにリストを生成できます。
階層下したリスト( UL LI )タグを生成するので、それに対応したCSSは、自身で外部CSSファイルに指定する必要があります。

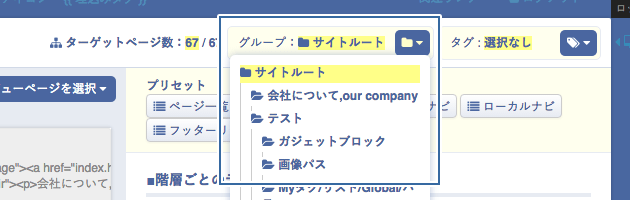
設定手順1...ターゲットの指定
まずは、ターゲットとなるグループやタグを選択します。
例えば、グループが「サイトルート」の場合だと、すべてのページがメニューの対象となり、基本的には、ほとんど「サイトルート」の指定で問題ありません。
(グローバルナビやローカルナビなども「サイトルート」で問題ありません。)
「サイトルート」以下のグループを選択した場合は、そのグループの中のページのみを対象としてメニューを生成します。例えば、ニュースのグループを作成し、その中に数十ページあったとしたら、ターゲットをそのグループにすることにより、ニュース一覧のメニューを生成できます。

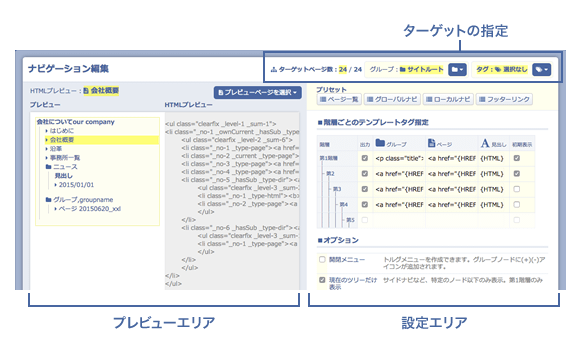
設定手順2...設定エリア
設定では、具体的な条件を指定し、ターゲットからメニューのリストタグを生成します。

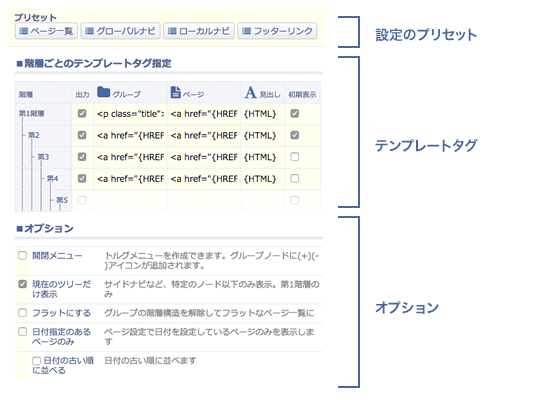
設定のプリセット
いちから設定を行うのは面倒なので、まずはプリセットの中から選択してください。
次に、細かい部分を設定していきます。
| ページ一覧 | ターゲット内のすべてのグループとページ。サイトマップ用です |
|---|---|
| グローバルナビ | 第1階層のグループのみ。 |
| ローカルナビ | HTMLページの所属する第1階層グループ以下の、すべてのグループとページ。 |
| フッターリンク | ターゲット内のすべてのグループとページ。ただし、第2階層まで。 |
テンプレートタグ

テンプレートタグでは、階層ごとにテンプレートとなるタグを指定します。
それ加え、階層ごとにノード種別(グループor ページ)にわかれており、テンプレートタグを細かく指定することができます。
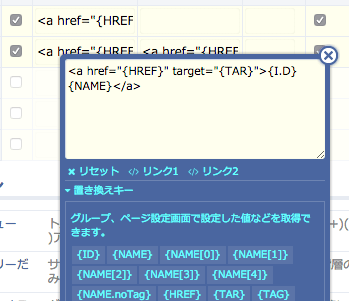
テンプレートタグでは、置き換えキーを指定していきますが、入力ウィンドウ内で、どのようなキーがあるのか確認できます。
オプション
オプションは、それぞれの説明を確認してください。
設定手順3...プレビューエリア
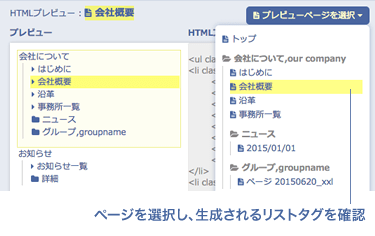
実際に、ターゲット内容と設定内容との結果をプレビューとHTMLプレビューで確認できます。
どのページでは、どのように出力されるのか、リアルタイムで確認できます。

プレビューで表示される内容は、生成されるHTMLタグの確認用になります。
デザイン的(CSS)な指定や確認は、このウィンドウでは行えませんので、注意してください。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp