Myタグブロック / その1

Myタグ-コンテナ定義ブロック
Myタグを定義します。コンテナブロックなので、自由に他のブロックを配置できます。

※HTMLタグは生成されません。埋込みタグとして利用したときに書出されます。Myタグ-コンテナ定義ブロックとは
Myタグを定義するブロックで、コンテナ形式になっているので、見出しや画像ブロックなどの他のブロックを配置し、Myタグとして定義できます。
Myタグの概要ついては、まずは、以下のページで確認してください。
定義
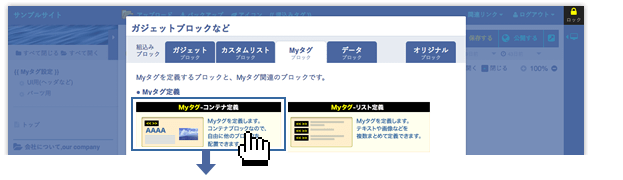
ガジェットブロックウィンドウの以下のボタンから追加できます。

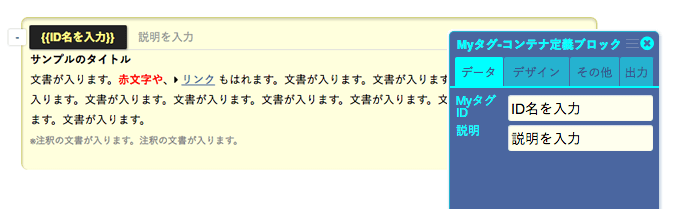
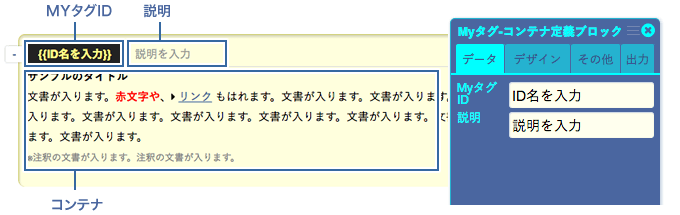
追加すると、以下のブロックが追加されます。

| MYタグID | MyタグIDを入力してください。必須です。ID名に制限はありませんが、英数字での入力がベターです。 MyタグIDは、という表記で利用します。 |
|---|---|
| 説明 | 説明文を入力してください。入力しなくても問題ありませんが、できるだけ、わかりやすい説明をいれてください。 |
| コンテナ | このエリアは、コンテナブロックと同等になっており、他のブロックを配置することができます。コンテナ・段組みブロックも配置できるので、複雑なレイアウトも組めます。 コンテナに配置されたブロックは、MyタグIDを埋込んだ箇所に、HTMLとして書き出されます。 |
埋込方法
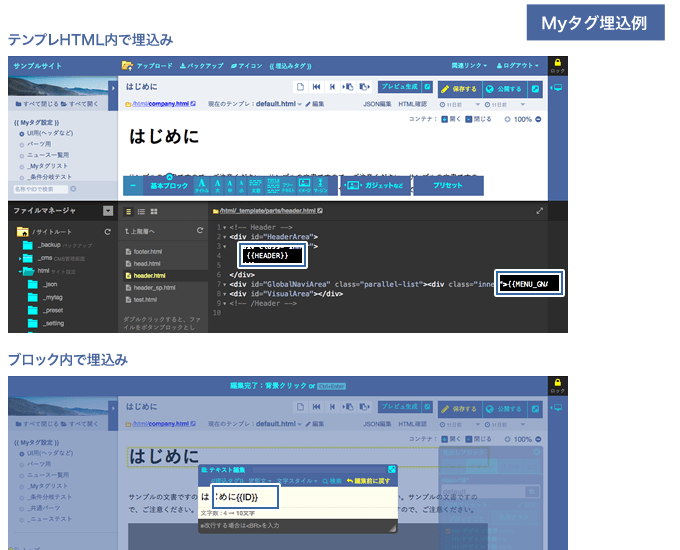
以下の表記方法で、テンプレートHTMLや、ページ編集時のブロック内で利用できます。
{-{MyタグID}-}
<div id="HeaderArea">{-{HEADER_AREA}-}</div>
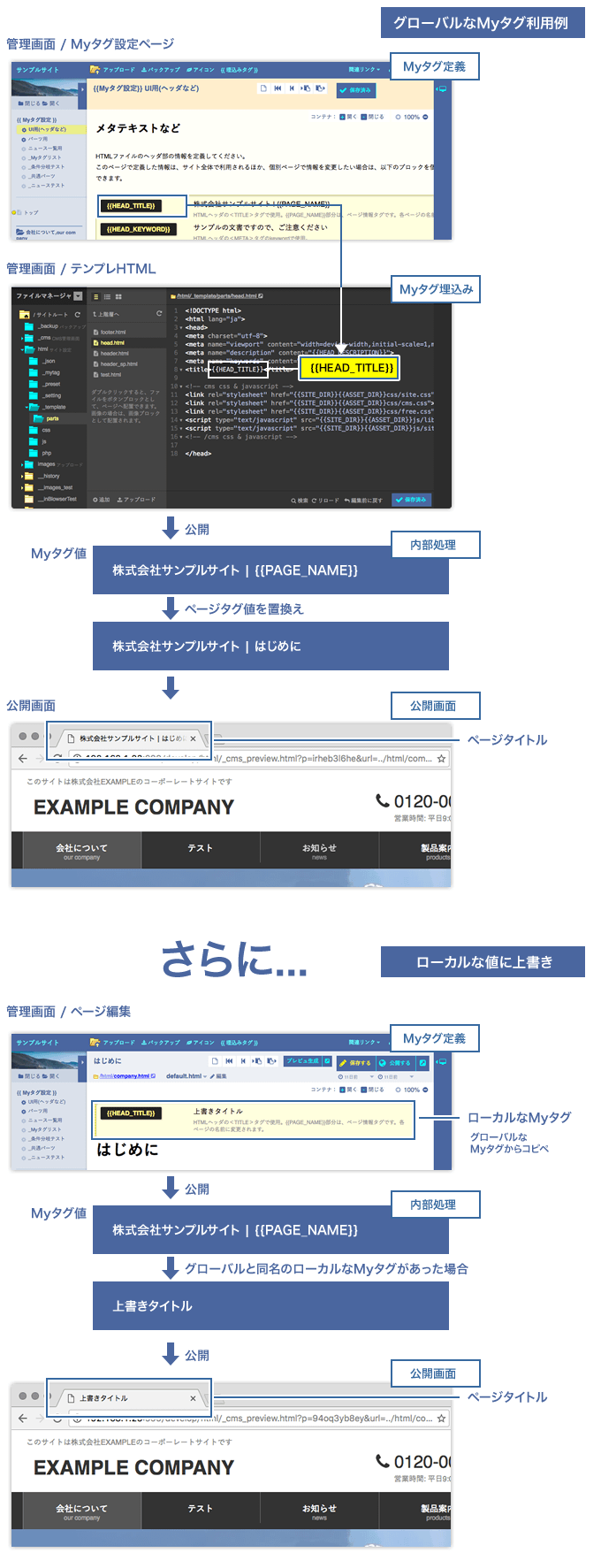
埋込例

グローバルなMyタグ(コンテナ)
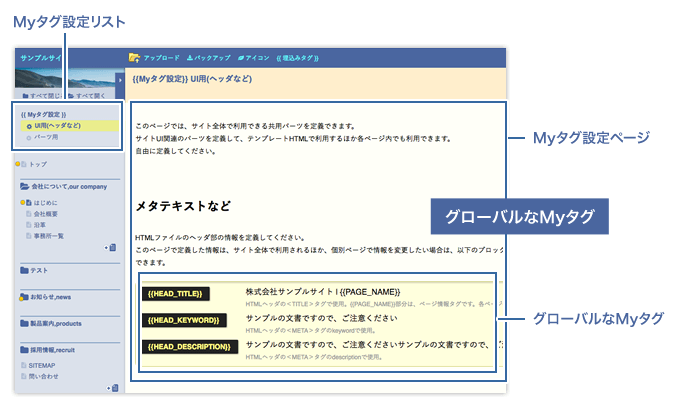
グローバルなMyタグの定義
Myタグ設定ページ内で定義したMyタグは、グローバルなMyタグとなり、サイト全体で利用できます。
Myタグ定義ブロックは、コンテナブロック内に配置すると機能しないので注意してください。

| Myタグ設定リスト | Myタグ設定ページのリストを表示します。このリストは、CMS設定ファイルで定義できます。リスト数に制限なく、自由に追加できます。 |
|---|---|
| Myタグ設定ページ | このページに配置したMyタグ定義ブロックは、すべてグローバルなMyタグになります。 Myタグ定義ブロック以外のブロックは、特に公開サイトなどには影響ありません。見出しタグなどつかって、ページをわかりやすく出来ます。 |
| グローバルなMyタグ |
グローバルなMyタグは、CMS内のページ全てで利用できます。そのほか、テンプレートHTML内で利用できます。 |
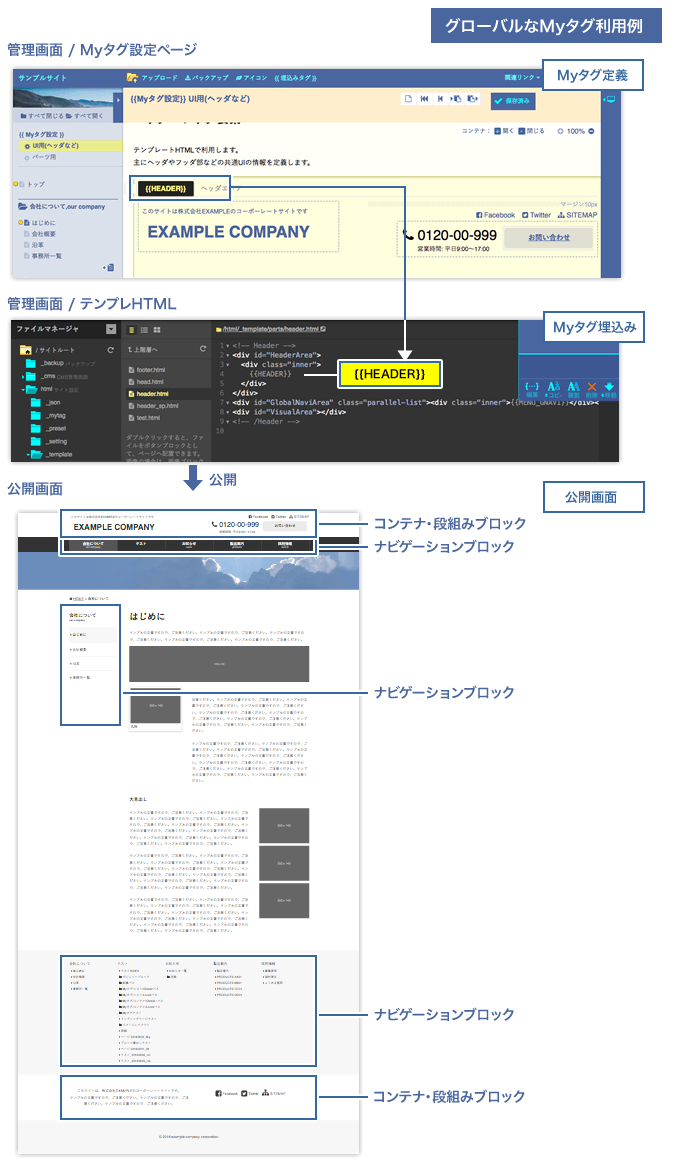
グローバルなMyタグ(コンテナ)の用途
グローバルなMyタグは、主にテンプレHTMLで利用します。
以下は、テンプレHTMLでの利用例です。
ヘッダやフッダのサイト共通部分では、コンテナブロックや段組みブロックを使用し、ページごとに微妙に違うナビゲーション部分では、ナビゲーションブロックを使用します。

ローカルなMyタグ(コンテナ)
ローカルなMyタグ(コンテナ)の定義
ローカルなMyタグは、各ページ内で定義でき、定義したページ内でのみ有効です。
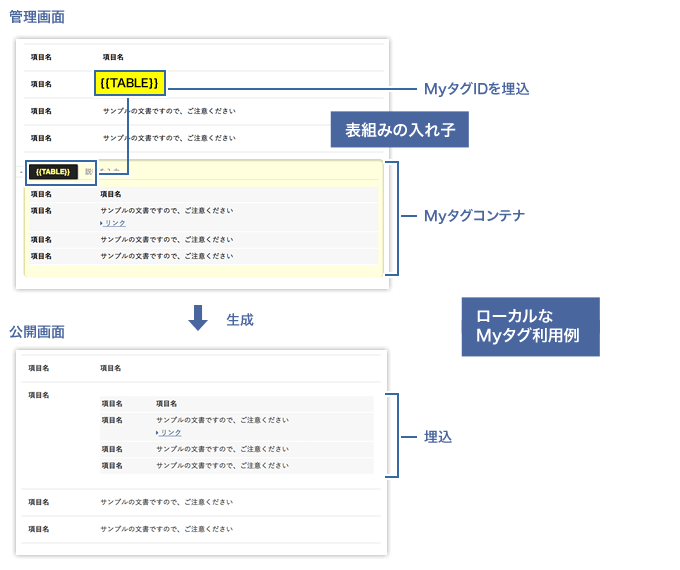
ローカルなMyタグ(コンテナ)の用途
ローカルなMyタグは、ページ内に何度も出てくる共通パーツのほか、例えば、以下の表組みの入れ子なども簡単に実現できます。

Myタグ-リスト定義ブロック
Myタグを定義します。テキストや画像などを複数まとめて定義できます。

※HTMLタグは生成されません。埋込みタグとして利用したときに書出されます。Myタグ-リスト定義ブロックとは
Myタグを定義するブロックで、リスト形式になっており、テキスト、画像、ボタンなどを、1つのブロックで複数登録できます。
※リストブロックとは関係ありません。Myタグをまとめて定義できるという意味のリストです。
基本的な使い方は、コンテナ定義ブロックと同じです。ここでは、リスト形式の特徴のみ説明します。
Myタグの概要ついては、まずは、以下のページで確認してください。
定義
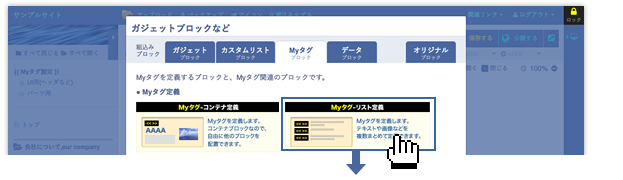
ガジェットブロックウィンドウの以下のボタンから追加できます。
Myタグ定義ブロックは、コンテナブロック内に配置すると機能しないので注意してください。

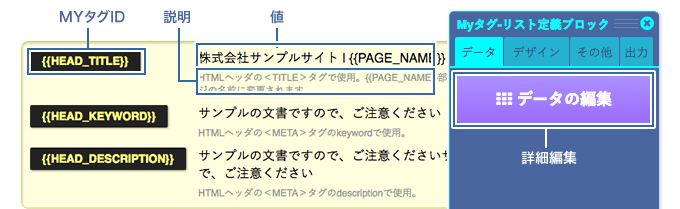
追加すると、以下のブロックが追加されます。

| MYタグID | MyタグIDを入力してください。必須です。ID名に制限はありませんが、英数字での入力がベターです。 MyタグIDは、というで利用します。 |
|---|---|
| 説明 | 説明文を入力してください。入力しなくても問題ありませんが、できるだけ、わかりやすい説明をいれてください。 |
| 値 | 出力される値を登録します。 リスト定義では、テキスト、画像、ボタンの3種類のデータ型を登録できます。 |
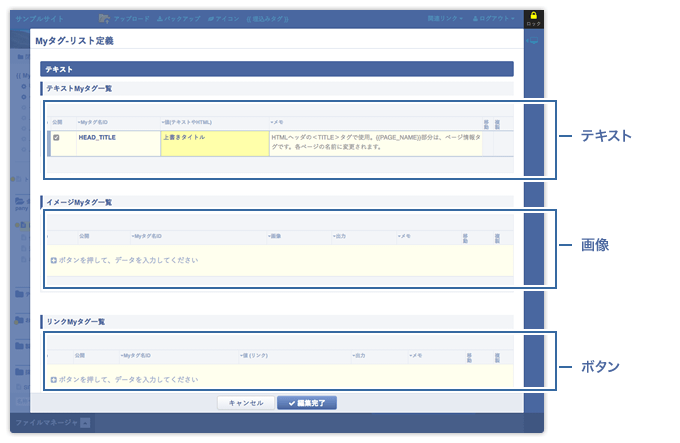
定義できるデータ型
リスト定義では、以下の3つのデータ型を定義できます。

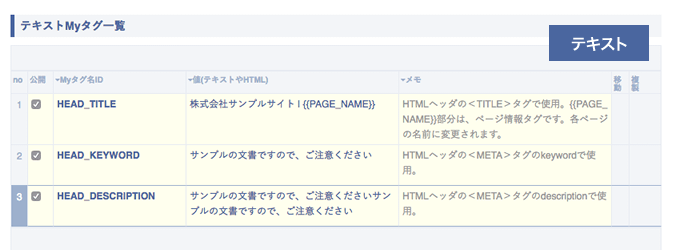
データ型 / テキスト

| MyタグID | MyタグIDを入力してください。 |
|---|---|
| 値 | テキストやHTMLタグを登録できます。 サイト内で共通して利用するテキストなどを登録します。 例えば、HTMLヘッダのタイトル、説明などのMETAタグや、メールアドレス、定型文などです。 |
| 説明 | 説明文を入力してください。 |
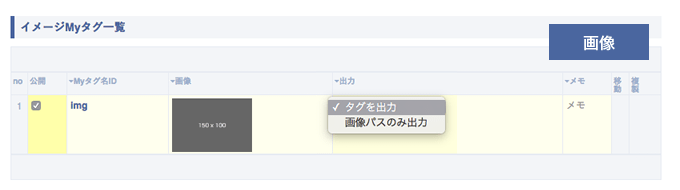
データ型 / 画像

| MyタグID | MyタグIDを入力してください。 |
|---|---|
| 画像 | 画像ブロックを登録できます。 |
| 出力 | 登録した画像ブロックの出力形式を選択できます。 「タグを出力」の場合は、そのまま画像ブロックを出力します。 「画像パスのみ出力」の場合は、登録した画像のパスのみ出力し、汎用的な用途で利用できます。 |
| 説明 | 説明文を入力してください。 |
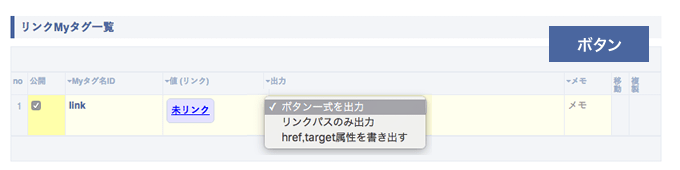
データ型 / ボタン

| MyタグID | MyタグIDを入力してください。 |
|---|---|
| リンク | ボタンブロックを登録できます。 |
| 出力 | 登録したボタンブロックの出力形式を選択できます。 「タグを出力」の場合は、そのままボタンブロックを出力します。 「リンクパスのみ出力」の場合は、登録したボタンのリンクパスのみ出力し、汎用的な用途で利用できます。 「href,targetのみ出力」の場合は、登録したボタンのhref,target属性のみ出力し、汎用的な用途で利用できます。 |
| 説明 | 説明文を入力してください。 |
グローバルなMyタグを、ローカルで上書き

このように、サイト共通パーツを定義しつつ、ページごとの微調整も簡単に行えます。
凝ったデザインのサイトであれば、ページごとにデザインや構成が違う場合がありますが、そういった場合に、柔軟に対応できます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp