基本ブロック / 表組,HTML

表組みブロック
表組みブロックを表示するブロックです。 入力したデータはTableタグに変換されて公開されます。

<table class="cms-table default w100p">
<colgroup>
<col width="20%">
<col width="*">
<col width="*">
<col width="*">
<col width="*">
</colgroup>
<tbody>
<tr>
<th>項目名</th>
<th>項目名</th>
</tr>
<tr>
<th>項目名</th>
<td>サンプルの文書ですので、ご注意ください<br> <a href='http://www.google.co.jp'><i class='fa fa-caret-right '></i> リンク</a> </td>
</tr>
<tr>
<th>項目名</th>
<td>サンプルの文書ですので、ご注意ください</td>
</tr>
<tr>
<th>項目名</th>
<td>サンプルの文書ですので、ご注意ください</td>
</tr>
</tbody>
</table>
データ入力

「データの編集」ボタンをクリックすると、編集画面が表示されます。
見出しも入力できます。
詳細編集画面
基本設定

チェックをいれると、それぞれの行や列を見出し<TH>タグにすることができます。

情報量の多い表組みを、狭い画面のスマホで閲覧しても、レイアウトが崩れることなく表示させることができます。スマホ閲覧時のみ、表組み部分のみ横にスワイプできるようにします。
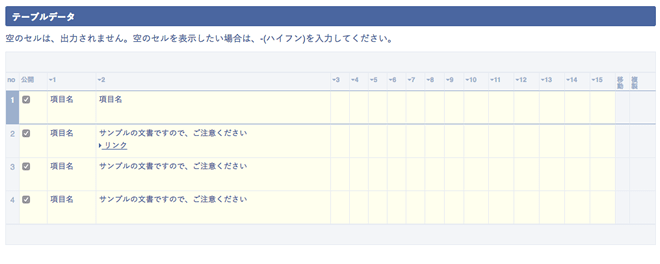
テーブルデータ
データ一覧をグリッド編集機能で編集できます。

| 公開 | チェックしている行を公開します。 |
|---|---|
| 1〜15 | テキストを入力できます。簡単なタグが入力でき、改行は自動で<BR>に変換されます。 |
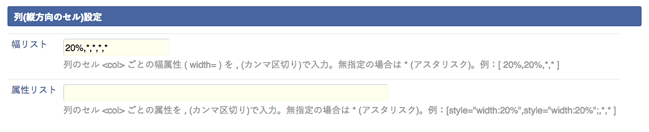
列(縦方向のセル)設定

| 幅リスト | 列のセル <col> ごとの幅属性 ( width= ) を,(カンマ区切り)で入力します。無指定の場合は * (アスタリスク)です。例:[ 20%,20%,*,* ] |
|---|---|
| 属性リスト | 列のセル <col> ごとの属性を , (カンマ区切り)で入力します。無指定の場合は * (アスタリスク)です。例:[style="width:20%",style="width:20%";,*,* ] |
グリッド編集詳細
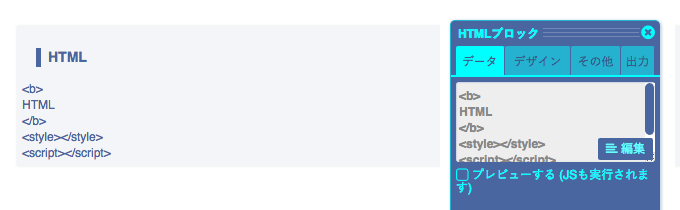
HTMLブロック
HTML,JS,CSSを入力するブロックで、入力内容をそのまま公開します。

<b>
HTML
</b>
<style></style>
<script></script>
データ入力

HTMLを入力してください。
直接HTML,JS,CSSを入力できるので、汎用的に利用できます。
- YouTubeやGoogleMapなどの、埋め込みコード用
- ブロックでは実現できない場合に、HTMLを直接記述
- ブロックを使うのが面倒な場合に、HTMLを直接記述
- CSSやJavaScriptを直接記述
無理にブロックを組み合わせてつくるより、HTMLを直接記述したほうが手軽な場合もあるので、HTMLブロックと、そのほかのブロックをうまく使い分けてください。
プレビューについて
デフォルトでは、「プレビューする」にチェックは入っておらず、ページ編集時には、コードの評価(JS実行や、HTMLの表示)は行いません。
「プレビューする」にチェックをいれれば、コードの評価(JS実行や、HTMLの表示)を行いますが、以下の問題点があります。
「プレビューする」チェック時に気をつけること
JavaScriptを含んだコードの場合は、ページ編集時にも実行される関係で、表示が重くなる場合があるためです。
その他、例えば、YouTubeの埋め込みコードを記述し、プレビューした場合は、編集毎にYouTubeのプレビュー処理が発生し、編集しにくい状況になります。
HTMLやCSSの場合は、このような問題は発生しないので、「プレビューする」にしても問題ありませんが、JavaScriptの場合は、このような問題が発生する可能性があるので、注意してください。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp