運用方法とバックアップ
一般的なCMSの場合は、DBのインストールや設定が複雑なため、きっちり運用フローの構築が必要ですが、JS CMSは、DBレスで、設定も最小限のため、手軽でシンプルな運用ができます。
本番サイトとテストサイト
企業・自治体サイトなどの場合は、運用していくにあたって、一般的には以下の2つサイトを用意します。
| 1.本番サイト | 実際にサイトを公開するサイトのことです。 例:本番サイト
http://www.my-company.com
|
|---|---|
| 2.テストサイト | 編集を行い、確認を行うサイトのことです。 A. 本番と同じウェブサーバー本番と同じウェブサーバー内に、テスト用のディレクトリを作成し、テスト領域として使用する。 例:テストサイト(別ディレクトリ)
http://www.my-company.com/test_area/
B. 本番とは別のウェブサーバー本番とは別のウェブサーバーの、適当なディレクトリをテスト領域として使用する。 例:テストサイト(別サーバー)
http://test.my-company.com/
C. ローカル開発環境に設置PCやMacの中にウェブサーバーをインストールして、そこで、JS CMSを運用できます。ローカルなので、作業者本人しか確認できません(もしくは同一ネットワーク内)。 例:テストサイト(ローカル開発環境)
http://192.168.1.1/
|
運用方法
上記をふまえて、次から運用方法をみていきます。
方法A 手軽な運用 テストサイトは作らず、本番サイト上で直接更新
テストサイトをもうけず、ダイレクトに本番サイトを更新する、非常に手間のかからない、手軽な運用方法です。ひとりでサイトを運用するば場合は、こちらがオススメです。
| 利点 | 編集し公開すれば、リアルタイムで本番に反映されるので、手軽に運用したい場合には、とても有効です。 |
|---|---|
| 欠点 | 間違って編集し公開すると、そのまま公開になります。 |
方法B 確実な運用 テストサイトで更新し、差分を本番サイトへアップロード
本番とは別に、編集・確認用のテストサイトを設ける方法です。編集、テスト・確認、公開といった手順を踏みたい場合は、こちらがオススメです。
| 利点 | テスト確認、公開といった手順が踏めるので、ミスのない運用が可能です。 企業サイトや、自治体サイトなど、ウェブサーバー上でのプログラムの実行を禁止している場合がありますが、そういったプログラム動作を禁止しているサーバーでも、問題なく動作します。 ※本番サイトで公開するには、CMSのプログラム部分(_cms以下)は必要なく、公開に必要なファイルは、すべて静的なファイルのため。 |
|---|---|
| 欠点 | テストからデータをダウンロードし、本番へFPTでアップするので、一手間ふえます。 |
テストから本番へのデータの移動方法
JS CMSにはバックアップ機能があり、それを利用します。
ます、テストサイトで編集しおわったら、バックアップウィンドウをひらき、差分データをZIP化します。そのあと、ZIPをダウンロード・解凍し、FTPで本番サーバーへ差分をアップロードしていきます。
上記の特徴をふまえたうえで、確実に運用したい場合は、こちらがオススメです。
ローカル開発環境のつくりかた
JS CMSをWindowsやMac上で動かすには、ローカル開発環境を構築する必要があります。
ウェブサーバー上でJS CMSを動かすと、どうしても通信のタイムラグは発生しますが、ローカルで動かす場合は、ストレスなく動くので、初期サイト構築時や、大きな作業を行う場合は、ローカルで動かすのが一番です。
ひと昔まで、ウェブサーバーを構築するには、ある程度の知識が必要でしたが、現在では便利なソフトがあり、ソフトウェアをインストールするだけで、簡単に構築できます。
詳しくは、以下のページで確認してください。
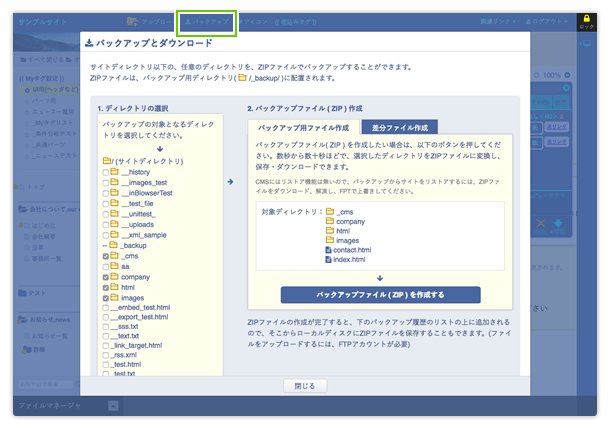
バックアップ
JS CMSではシンプルなバックアップ機能があります。

バックアップファイル作成
現在のサイトルート以下のディレクトリやファイルを、ZIPアーカイブ化して保存できます。
なお、自動バックアップ機能はなく、手動でバックアップする必要があります。
バックアップのZIPからリストアするには、いったんローカルで解凍して、FTPでアップロードします。
差分ファイル作成
日付を指定して、差分ファイルのみZIP化して保存できます。
用途としては、例えば、テストサイトで編集した内容を、差分としてZIPで取得し、解凍したうえで、本番サイトに、差分のみアップロード。という手順での利用を想定しています。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp