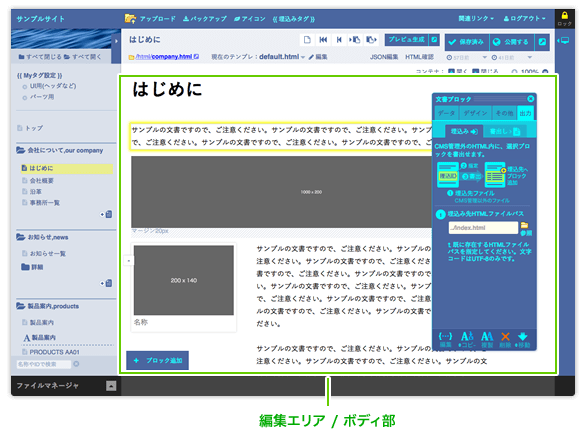
編集エリア.その2

編集エリア / ボディ部
ページの構成要素...ブロック
JS CMSでは、見出しや文書、画像などのページの構成要素を、ブロックという単位で管理します。
ブロックを配置していくことにより、ページを作成していきます。
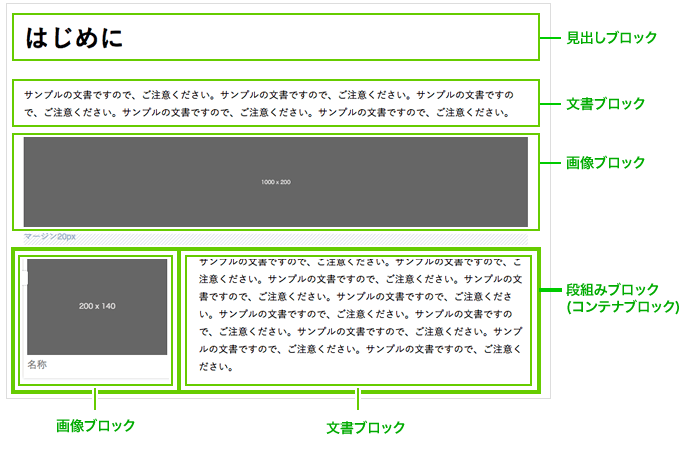
ブロック配置例
以下の例では、見出しや文書ブロックの他に、段組み(コンテナ)ブロックを使用して、複雑なレイアウトを実現しています。

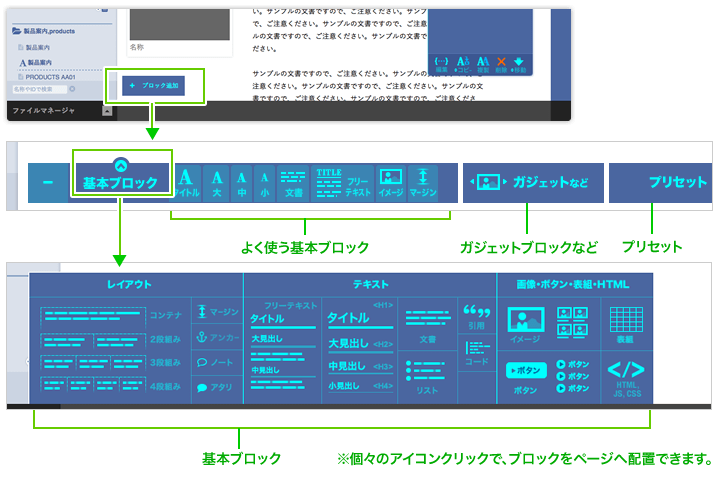
ブロックを追加する
ブロックを追加するには、編集エリア下部の「ブロック追加」をクリックします。
すると、ブロック追加バーが表示されるので、そこから様々なブロックを追加できます。

ブロックの種類
ブロックには、見出しや画像などといった基本ブロックから、スライダーや、ニュースリストなどのガジェットブロック、データブロックなど、さまざまなブロックがあります。
ブロックの種類や詳細については、ブロック一覧のページで確認してください。
ブロックを編集する
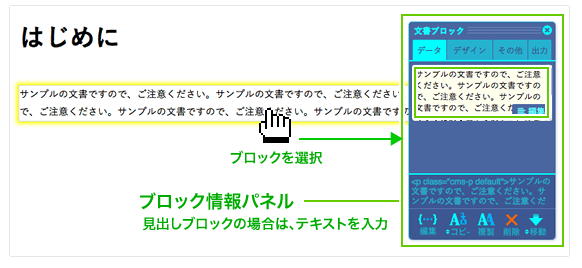
ページに追加したブロックは、選択することにより、内容を編集することができます。
選択したブロックの情報は、ブロック情報パネルに表示され、そこでブロックの種類に応じて編集できます。

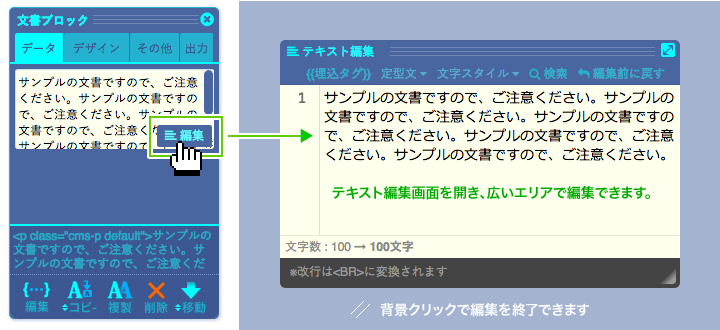
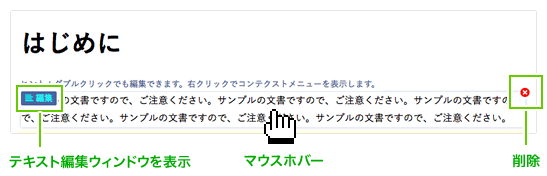
テキスト編集画面で編集する
ブロック情報パネル内でのテキストは、テキスト編集専用のウィンドウで編集できます。
テキスト編集ウィンドウは、ブロックをダブルクリックしても開けます。

ウィンドウ内で入力した内容は、すぐに編集画面に反映されます。背景をクリックすると編集内容が確定され、ウィンドウが閉じます。
ウィンドウ内での編集途中に、内容を取り消したい場合は、「編集前に戻す」をクリックしてください。
便利なボタン

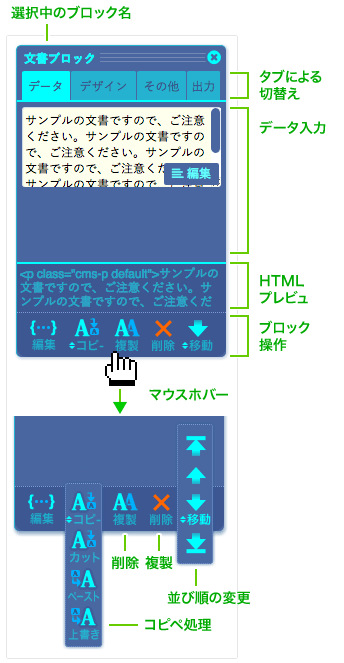
ブロック情報パネル
ブロック情報パネルでは、ブロックの情報の表示や、データ編集(テキストなど)、デザイン(CSS)設定、操作など、選択中のブロックに対して、さまざまな操作が行えます。
基本構成

ブロック情報パネルでは、設定項目が多いので、タブわけを行っています。詳細は、ブロック情報パネルのページで確認してください。
ここでは、使用頻度の高い、操作ボタンについて説明します。
| コピペ 処理 |
ブロックのコピー&ペーストを行います。ページ内でのコピペはもちろん、ページをまたいでのコピペもできます。 ※ブラウザウィンドウ(タブ)をまたいでの利用はできません。 |
|---|---|
| 複製 | 選択中のブロックを複製します。 |
| 削除 | 選択中のブロックを削除します。 |
| 移動 | ブロックの並び順を変更します。 並び順は、ブロックのドラッグ&ドロップでもできますが、このボタンからも行えます。 |
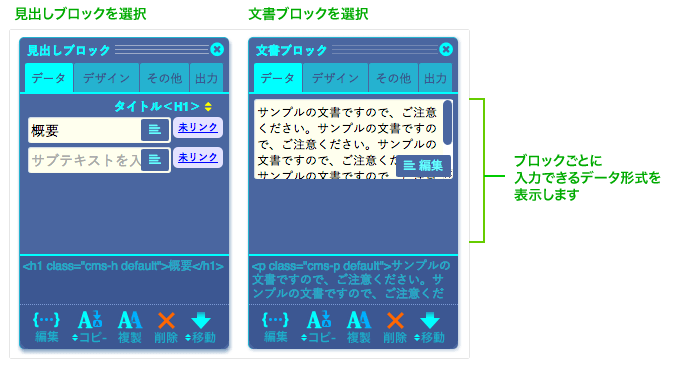
ブロックごとの表示
ブロック情報パネルは、選択したブロックの種類に応じて、編集できるデータ形式が違います。

さらに詳しい解説は、ブロック情報パネルのページで確認してください。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp