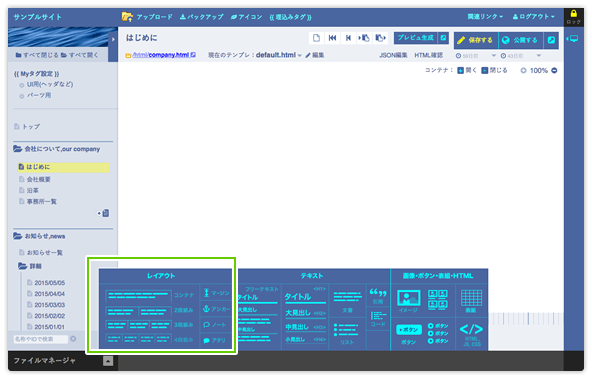
基本ブロック / レイアウト

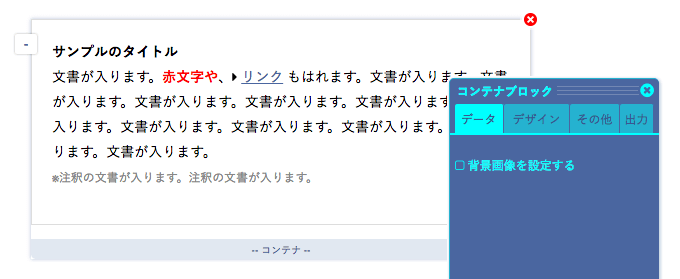
コンテナブロック
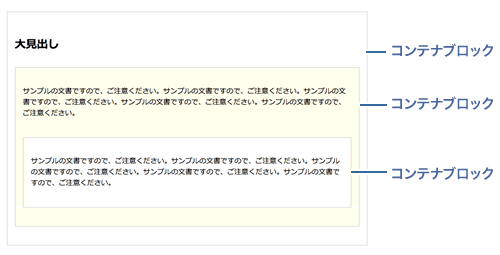
コンテナブロックは、見出しや文書ブロックなどの他のブロックを配置することができる、特別なブロックです。

<div style="" class="cms-layout default p20 waku">
<p class="cms-p default"><b>サンプルのタイトル</b><br>
文書が入ります。<b style="color:red">赤文字や</b>、<i class='fa fa-caret-right '></i> <a href='http://www.yahoo.co.jp'>リンク</a> もはれます。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。<br>
<small>※注釈の文書が入ります。注釈の文書が入ります。</small></p>
</div>
データ入力

コンテナブロックでは、背景画像の設定が行えます。
背景画像を指定した場合は、画像は、背景いっぱいに配置されます。細かく指定したい場合は、CSSクラスのほうで、指定してください。
コンテナの独自機能
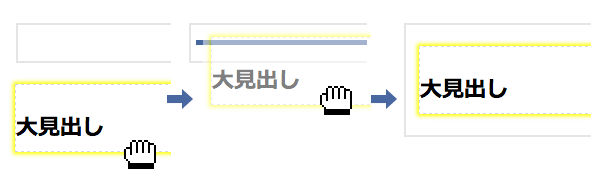
コンテナへの配置方法
コンテナブロックへブロックを配置するには、ブロックをドラッグして、コンテナへ配置します。

コンテナの入れ子

コンテナは入れ子構造にすることができ、コンテナブロックへ、さらにコンテナブロックを配置できます。
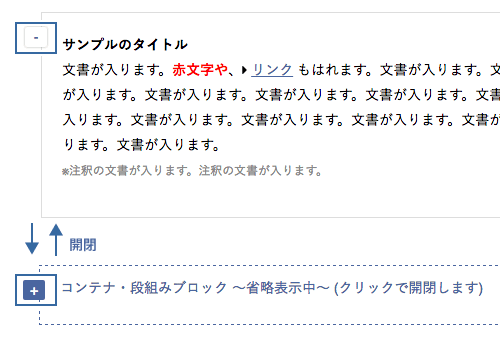
コンテナの省略表示

コンテナブロックは、省略表示することができます。これは、
公開ページには影響はなく、ページ編集画面においてのみ有効です。ページの情報量が多い場合などに、省略表示を行い、見通しよく、編集できるようにします。
段組みブロック
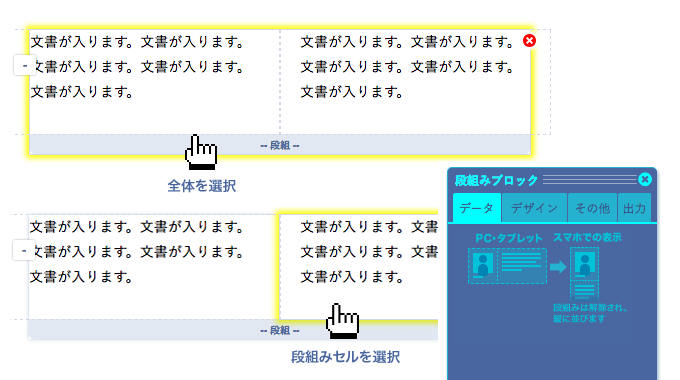
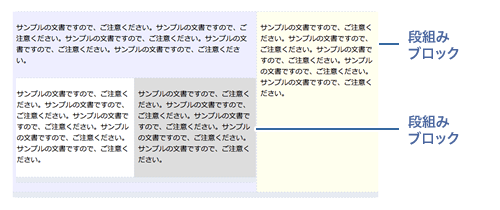
段組みブロックは、横方向にコンテナブロックを配置し、他のブロックを配置できる特別なブロックです。
段組み数は、2段組み、3段組み、4段組みまでできます。
なお、管理画面や、ガイド上では、カラムとセルという用語がでてきますが、どちらも意味は同じです(単なる表記のブレです)。

<div class="cms-column col-p40">
<div class="cms-column-col ">
<p class="cms-p default">文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。</p>
</div>
<div class="cms-column-col ">
<p class="cms-p default">文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。</p>
</div>
</div>
段組みブロックは全体を選択できるほか、個別のブロックも選択でき、個別のブロックに対して、幅を設定したり、背景色を設定したりできます。
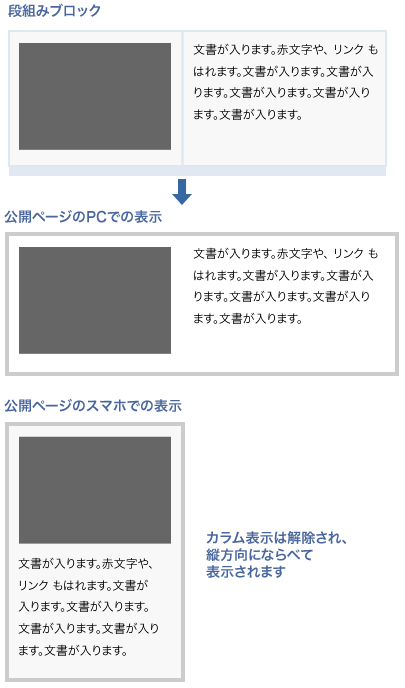
段組みのスマホ閲覧時の動作

段組みブロックは、レスポンシブデザイに対応しています。
公開ページを表示したとき、PCの場合は、そのままカラム状態で表示されますが、スマホで表示した場合は、カラム表示は解除され、縦方向にならべて表示されます。
これにより、特に意識することなく、スマホ対応が行えます。
段組みの独自機能
配置方法、省略表示
コンテナブロックへの、ドラッグによるブロックの配置方法や、省略表示などは、段組みブロックも同様です。
コンテナの入れ子

コンテナブロック同様、段組みは入れ子構造に対応しており、段組みブロックへ、さらにコンテナや段組みブロックを配置できます。
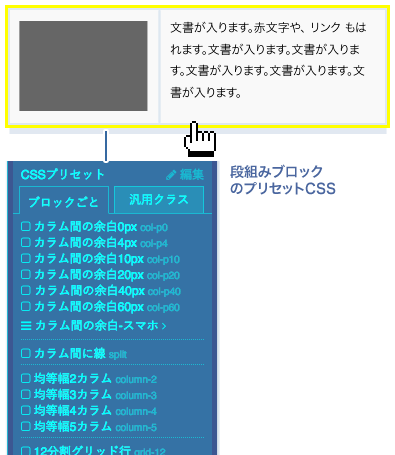
段組みブロックプリセットCSSについて
段組みカラムの幅の調整は、プリセットCSSをうまく指定すれば、思い通りの幅に設定できます。
段組みブロック プリセット

| カラム間の余白 | 各カラムの余白を設定します。 |
|---|---|
| カラム間の余白-スマホ | スマホ表示時の各カラムの余白を設定します。 |
| カラム間に線 | カラム間に線を表示します。 |
| 均等幅**カラム | カラムを均等幅にします。現在のカラムが2つであれば、均等幅2カラムを選択してください。 |
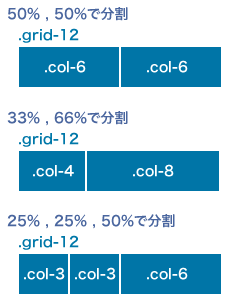
| 12分割グリッド | 均等幅を指定しない限り、カラム内のコンテンツにおおじて、カラムの幅は自動で設定されますが、12分割グリッドを利用すれば、カラムの各比率を指定するこができます。 その場合は、このプリセットを選択したうえで、次に段組みセルを選択して、比率のプリセットを選択してください。 |
|---|
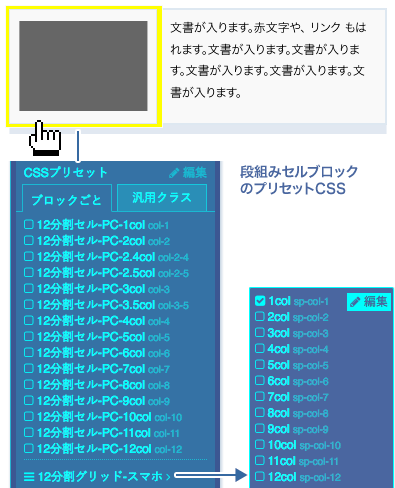
段組みブロックセル プリセット

段組みブロックのCSSで、12分割グリッドを選択した場合、セルのプリセットで、個々のカラムの幅の比率を指定できます。

PCでの分割と同時に、さらにスマホでの分割も指定できます。
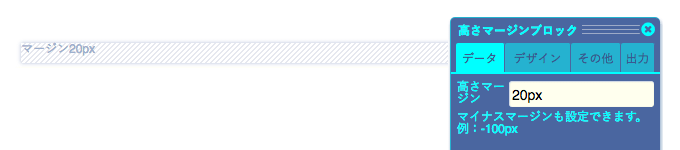
高さマージンブロック
数値と入力すると、その分の高さマージンを開ける、シンプルな役割のブロックです。
マージンブロックは、とても使用頻度の高いブロックです。

<div class="cms-margin default" style="height:20px"></div>データ入力

ピクセルで高さを入力してください。
-100pxのように、ネガティブマージンも指定できます。
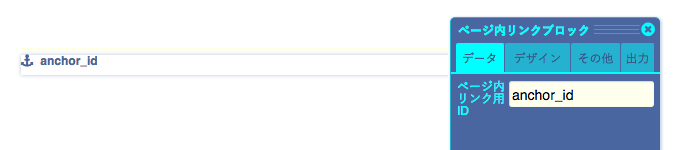
ページ内リンクブロック
アンカーブロックは、ページ内リンクを設定するときにつかうブロックです。

<div class="_element_anchor" id="anchor_id"></div>データ入力

アンカー名を英数字で入力してください。
なお、数字からはじまるアンカー名は利用できません。
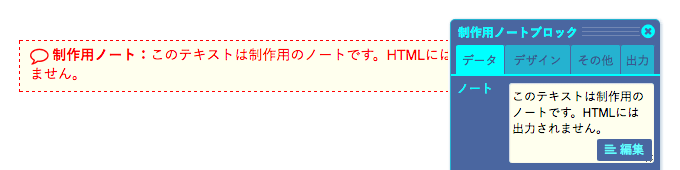
制作ノートブロック
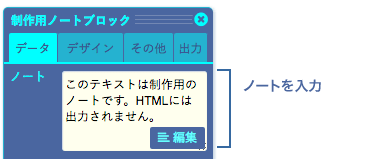
ノートブロックは、制作用ノートとして利用できるブロックです。
このブロックは、ページには公開されないブロックなので、ページ制作に関しての、メモや申し送りなど、制作用に汎用的につかえるブロックです。

※HTMLタグは出力されませんデータ入力

制作ノートを入力してください。
メモ書きや、制作者から運用者への申し送りなど、汎用的に利用してください。
制作用アタリブロック
アタリブロックは、ノートブロックと同様にメモ用のブロックですが、ノートブロックと違い、ページに公開されます。
サイト構築時に、「ここにメインビジュアルが入る」とか「ここにバナーがはいる」といったアタリ要素としての利用を想定しています。

<div class="_element_place" style="height:200px;">
<p><i class="fa fa-lg fa-comment "></i> このテキストは制作用のアタリです。HTMLに出力されます。</p>
</div>
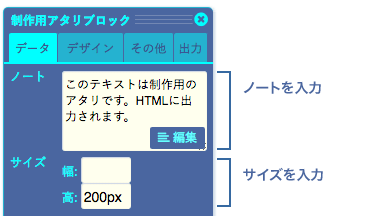
データ入力

制作ノートを入力してください。
サイズを入力すると、公開ページ上でもそのサイズが指定されます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp