ボタン・リンク関連
ボタンやリンク関連のウィンドウです。いろんなブロックから表示されるウィンドウです。
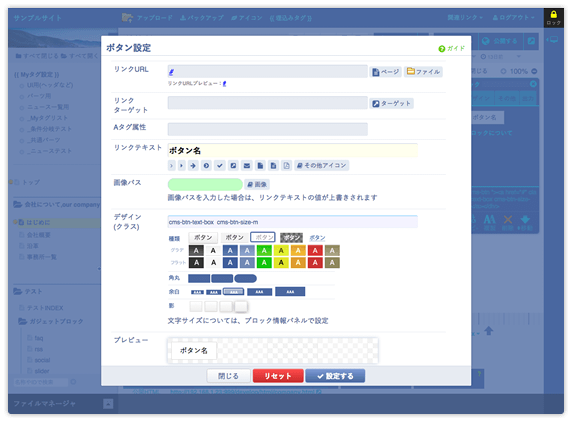
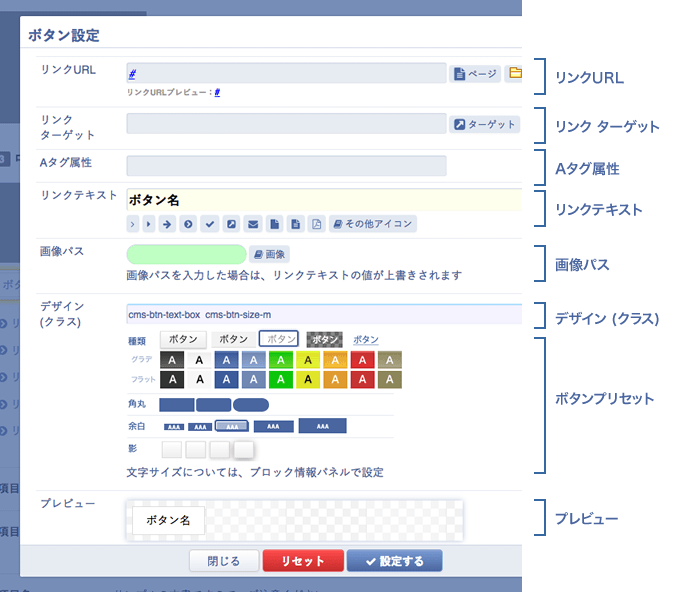
ボタン設定

解説

| リンクURL | リンク先のURLを入力します。 |
|---|---|
| リンク ターゲット | リンクターゲットを指定します。 |
| Aタグ属性 | Aタグhrefやtarget以外の属性を直接指定します。 Aタグにdata属性を追加したいなど、汎用的な用途で利用します。 |
| リンクテキスト | ラベル名を入力します。HTMLタグも利用できます。 |
| 画像パス | 画像を選択できます。ただし、画像に設定する場合は、イメージブロックを使用してください。 |
| デザイン (クラス) | Aタグのclass属性を入力できます。 |
| ボタンプリセット | CMSでプリセットで用意されているCSSクラスを選択できます。 ボタンデザインや余白サイズなど、組み合わせて設定できます。 もちろん、自分でクラスを定義して、直接入力もできます。 |
| プレビュー | 現在の設定のプレビューを表示します。 デザインの確認に便利です。 |
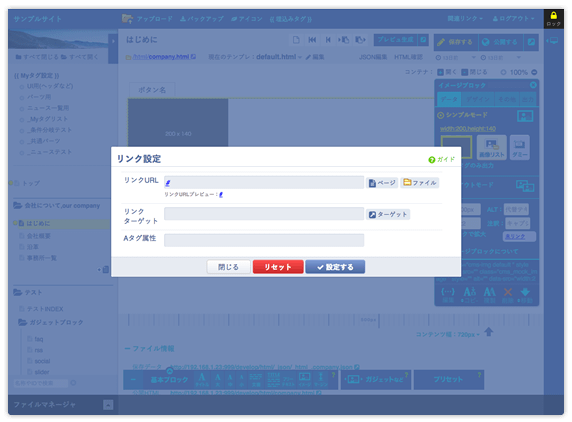
リンク設定

解説

| リンクURL | リンク先のURLを入力します。 |
|---|---|
| リンク ターゲット | リンクターゲットを指定します。 |
| Aタグ属性 | Aタグhrefやtarget以外の属性を直接指定します。 Aタグにdata属性を追加したいなど、汎用的な用途で利用します。 |
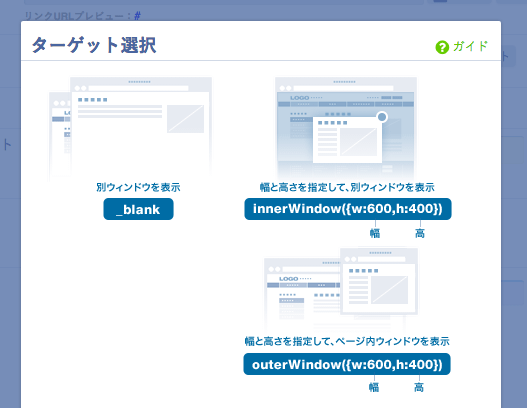
リンクターゲット選択

解説

| 別ウィンドウを表示 | target="_blank"を設定します。 |
|---|---|
| 幅と高さを指定して、ページ内ウィンドウを表示 | ページ内ウィンドウでページや、画像を表示します。 |
| 幅と高さを指定して、別ウィンドウを表示 | 別ウィンドウでページを表示します。 |
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp